BÀI 18 - THỰC HÀNH TỔNG HỢP THIẾT KẾ TRANG WEB
🔷 1. Nội dung chính
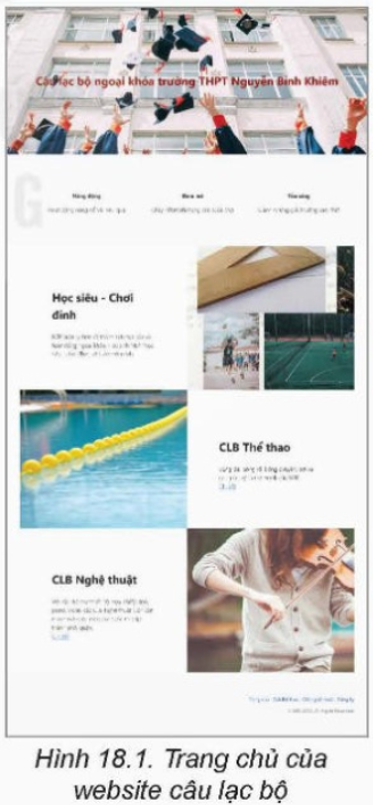
a. Bố cục trang web
- Sử dụng cấu trúc HTML với các thẻ
<div>, chia thành các phần: - Đầu trang: Banner, Slogan
- Nội dung chính: Các mục thông tin
- Cuối trang: Thông tin liên hệ, liên kết
b. Tệp CSS (style.css)
- Dùng để thiết lập định dạng chung:
- Kích thước, vị trí, màu sắc, phông chữ
- Các lớp phổ biến:
banner,block_3,row,content,footer
c. Tệp HTML
- Tạo các tệp:
index.html(trang chủ)thethao.html(CLB thể thao)nghethuat.html(CLB nghệ thuật)- Chèn hình ảnh/video minh họa
- Gắn liên kết giữa các trang để điều hướng dễ dàng
🔷 2. Kỹ thuật quan trọng
- Tái sử dụng lớp CSS để định dạng nhiều thành phần giống nhau
- Sắp xếp nhiều khối
<div>theo chiều ngang bằng CSS (float,flex, v.v.) - Đồng bộ thiết kế các trang bằng cách liên kết tới cùng một tệp CSS




.png)


